
vibe coding
親身體驗 Vibe Coding
最近大家都很喜歡說 vibe coding,就是不用親手去打程式碼,一切寫程式都交由 AI 處理,將你的靈感想法實現。然後見到不少 developer 分享 MCP server 的威力, developer 是否已經世界末日?

AI
近幾年 AI 發展蓬勃,每個月都有大量新 AI 工具推出,每幾個月就有一次大革新,很多人都預言 AI 會取代人類工作,但是 AI 會怎樣取代人類的工作呢?人類會否因此失業?

ChatGPT
由於早前出 Trip 時遇上沒網路就沒 ChatGPT 用的困境,雖然有手機網路但酒店網路不穩定也不一定可以穩定連線。所以就再找 Ollama 找出來看看現在可以使用什麼新 Model 可以在本機不用網路的情況下使用 LLM 工作。

Stable Diffusion
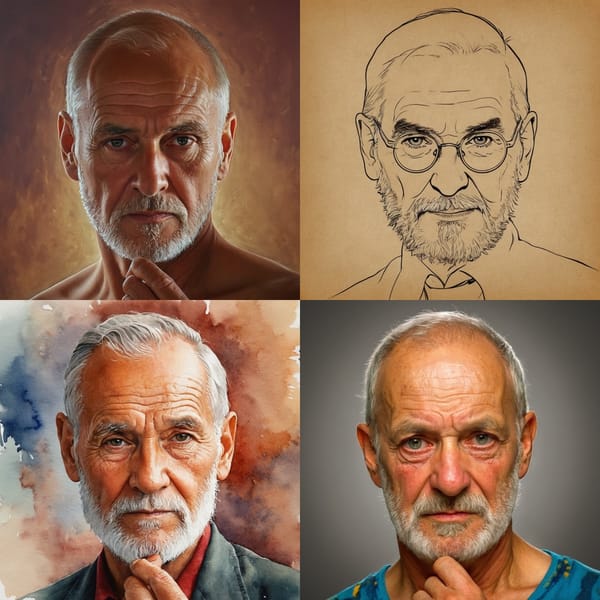
FLUX 是由 Black Forest Labs 推出的強大圖片生成 Model,其威力遠比現有的任何 Stable Diffusion Model 強大,甚至比 Midjourney 有過之而無不及。生成真實圖片好比真人相片,生成文字及手指也毫無難度,唯一要面對的問題相信就是效能的需求極高,電腦弱一點也運行不到 FLUX Model。內附ComfyUI workflow 及 MacOS 運行教學。

這是我整個 2023 年在 Medium 上發佈文章的經歷及收入分享,以及我對 Medium 上增加瀏覽人數及製造收入的方法分享。

Pinokio 一個基於 Browser 的 AI 工具瀏覽器。適用於所有系列( Windows, MacOS (Intel/Apple), Linux ),亦可以適用於所有 WebUI/或其他 AI 功能。你不用再經安裝的過程折磨,一句指令都不用輸入,連 Terminal 也不用打開的情況下,使用完整功能的 Stable Diffusion WebUI,Automatic1111 SD WebUI,ComfyUI 及 Fooocus 也可以一鍵完成安裝!

經過使用 Fooocus 的 styles 及 ComfyUI 的 SDXL prompt styler 後,開始嘗試直接在 Automatic1111 Stable Diffusion WebUI 使用入面的 style prompt 並比照各組 prompt 的表現。

在 Stable Diffusion 中 negative prompts 雖然沒有 prompts 重要,但是可以避免出現一些奇怪的圖片。以下就列出不同場景下最常用的 negative prompts 方便大家隨時使用。

在 Stable Diffusion 中有時人物的大小遠近好像很隨機,除了用 ControlNet 其實可以利用 prompt 輸入 拍攝電影的鏡頭控制術語用來控制距離及角度。

Stable Diffusion 有很多常用的 prompt (提示詞) ,基本上一定會使用,使出來的成像有一定質素保證,以下就是教大家一些基本的 prompt 及設定,節省大家初步摸索的時間。

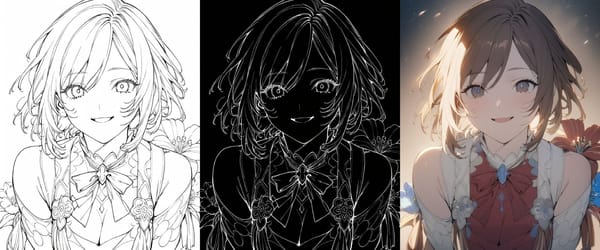
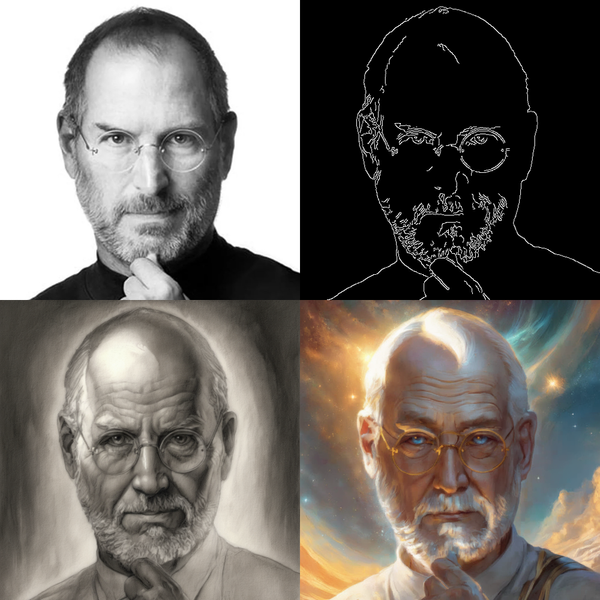
這一款全新的 ControlNet Model 支援 Automatic1111 及 ComfyUI,可以比起一般 Canny 及 LineArt Model 更準確地描繪線條,即使是極精細的圖案及畫面一樣照樣可以控制,是 SDXL 中少有的優質 ControlNet。

大家應該在不少 C 站的作品中見到 score_9, score_8_up, score_7_up, score_6_up, score_5_up, score_4_up ,這種意義不明,複製了又好像沒有什麼作用的 prompts,到底這些 score 有什麼作用?讓我們深入探討一下。

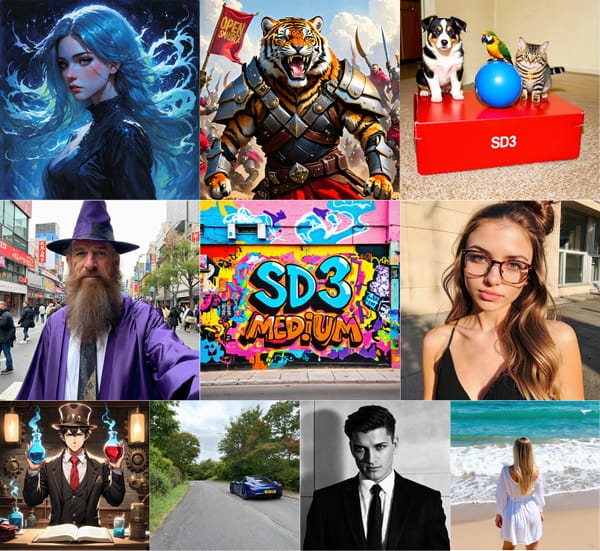
雖然 Stable Diffusion 3 Medium 順利在 6月12日推出,但卻引起安全性的爭議及版權的限制的問題。

下載及使用 Stable Diffusion 3 Medium 的教學。

現在 Fooocus 及 ControlNet 的作者 lllyasviel 再推出 Stable Diffusion WebUI Forge,一個基於 Automatic1111 版本改良的版本,除了 Automatic1111 的基本功能外,還新增一些內置功能以及使用不同的 Backend,新 Backend 使用更少記憶體及擁有更快的速度。

Stable Diffusion 在推出短短兩年間已經推出了多個版本,最為人熟悉的就是 Stability AI 推出的 1.5 跟 SDXL 。那麼除此之外,還有什麼版本呢?就由最初 Stable Diffusion 的起源開始說起。

Control LoRA,是利用 LoRA 做到類似 ControlNet 的效果,也有一些針對部份位置 e.g. 眼睛的 Control LoRA,比 ControlNet 更易於使用,容量也很少。

Fooocus 的更新來的既快且強,每次都有明顯的改善及新增的功能。Fooocus 2.3 的更新當然也不例外,原作者在推出 WebUI Forge 版同時維持 Fooocus 2.3 的更新也相當不容易。

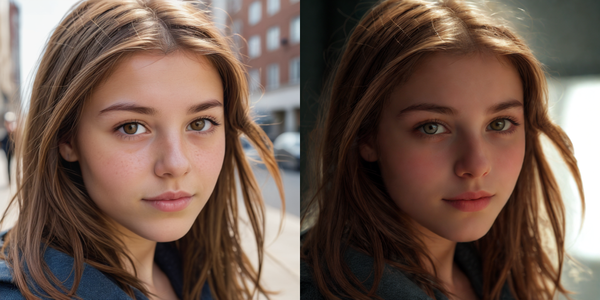
大家應該有試過生成出來的圖片很假,一看就知道是 AI 生成的樣子,但生成的人物好喜歡,如果大幅修改 prompts,恐怕出來會是另一個樣子,使用 img2img 又會有奇怪的光源。 曾經開發 ControlNet/Fooocus/Forge 的大神 lllyasviel 近日又有新軟件推出,今次推出的 IC-Light 軟件可以為原有的圖片生成一致性的光源。

每次要找 ControlNet 的 Model 也要花一點時間,因為有幾個不同的開發者也有提供 ControlNet Model,而每個人提供的 Model 也有一點分別,以下我會列出所有 ControlNet 的 Model 並注明版本,最重要的是會提供官方下載連結 (盡量使用 huggingface 下載點),方便各位尋找所需 ControlNet Model。

SDXL 版本的 prompts 鏡頭距離視角教學,可以單純使用 prompts 就控制鏡頭距離視角,而不用 ControlNet 或其他 extensions。同時也新增場景構圖 prompts 以供參考。

今個月依然是消息量極高的一個月,希望 CEO 離去一事不會令 Stable Diffusion 從此消失就好了。當然還有大量新 Model 推出才是最令人感動興奮的事!