改用 GitHub Gist 貼原始碼

由於 Ghost 本身的 code hightlight 十分難看,所以改用了 Prism 來處理,雖然可以自訂,但效果也不太理想,而且每次更新 Theme 也要重新 hardcode 加上,十分麻煩!
所以我在一些用 Medium 的朋友推薦下改用 GitHub 的 Gist 服務,只要有 GitHub 帳號就可以馬上開始使用,最好的地方是我可以在 Medium 中重用,因為 Medium 也是沒有 highlight markup 的。
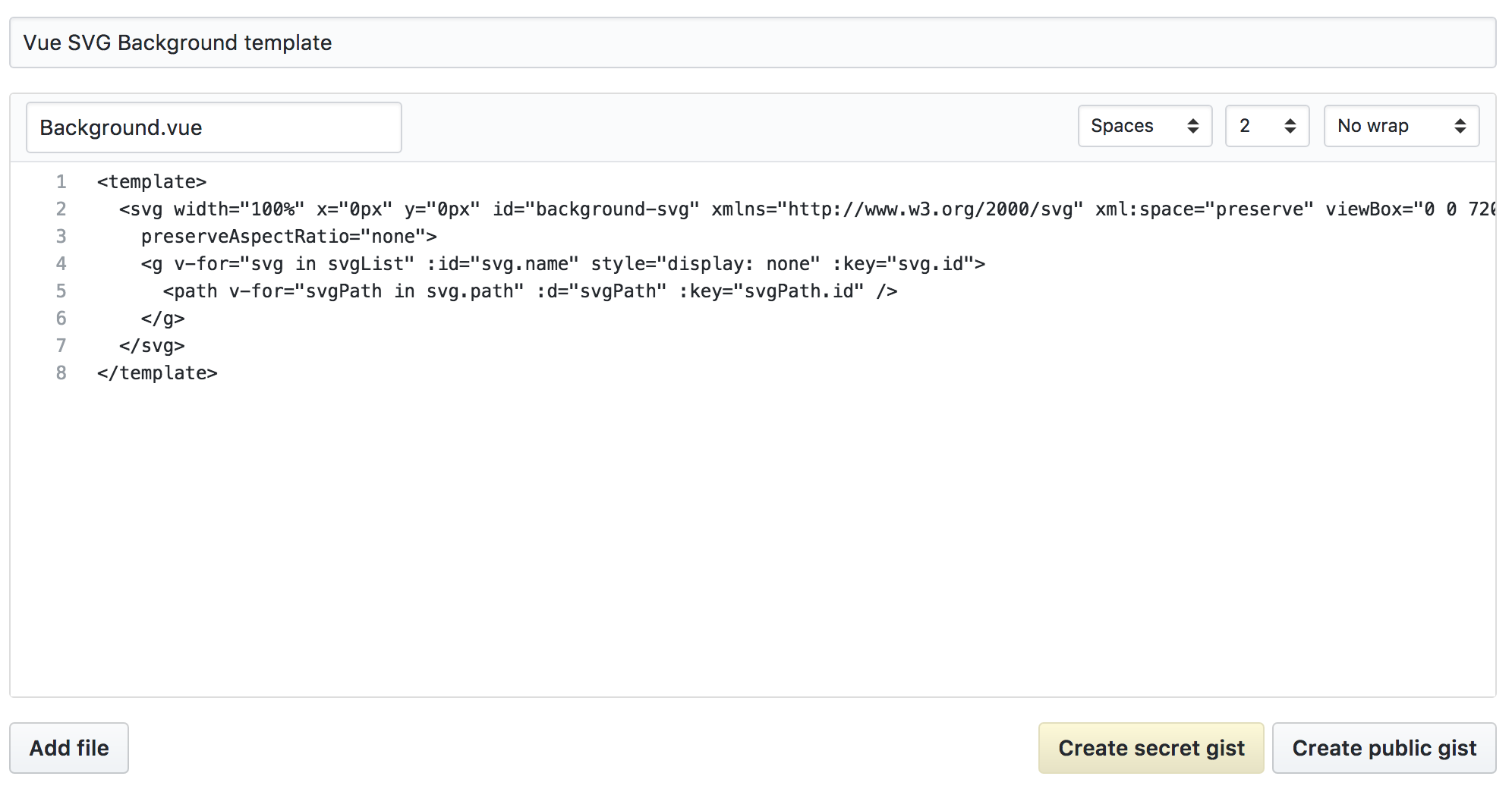
使用方法也極簡單,在 Gist 右上角接一下 New gist。

Gist description 中可以簡單寫一下你這段 code 是什麼,中間貼上你的 code,再按下面的 Create public gist 即可。如果不想被搜尋到可以用 secret gist,但我也沒什麼所謂就用 public 好了。
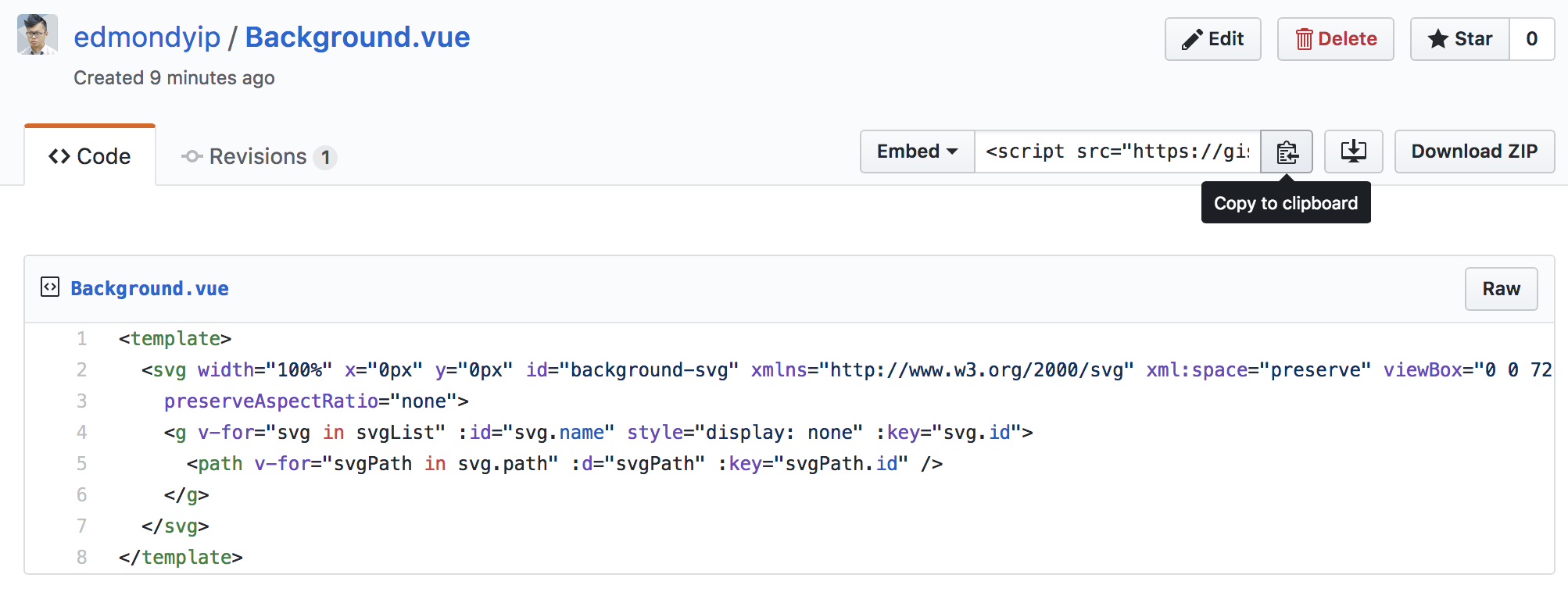
然後在 Embed 格右邊按一下即可複制你的插入 code。

在 Ghost 中直接貼上連結即可!
效果如下:
在 Medium 中要按第三格 Add an embed

再貼上網址(只要網址) 按 Enter 馬上就好了

舊 post 中的 code 如果有空我會慢慢換成 Gist 的,希望可以為讀者帶來更好的體驗。