
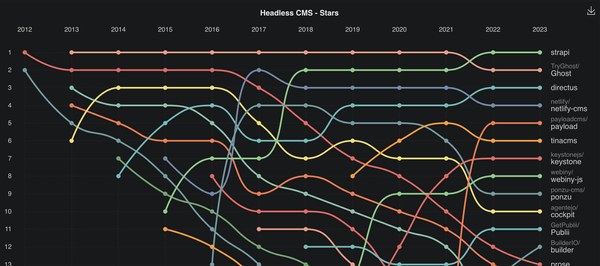
Headless CMS
比較 2023年 Top 3 開源 Headless CMS
雖然到了 2023 年還是有很多人會使用 Wordpress 作為 CMS,但對 Frontend Developer 來說,使用 API 來讀取 data 的 Headless CMS 對使用上的彈性還是比較高,嚴選了三款現代化的 Headless CMS。
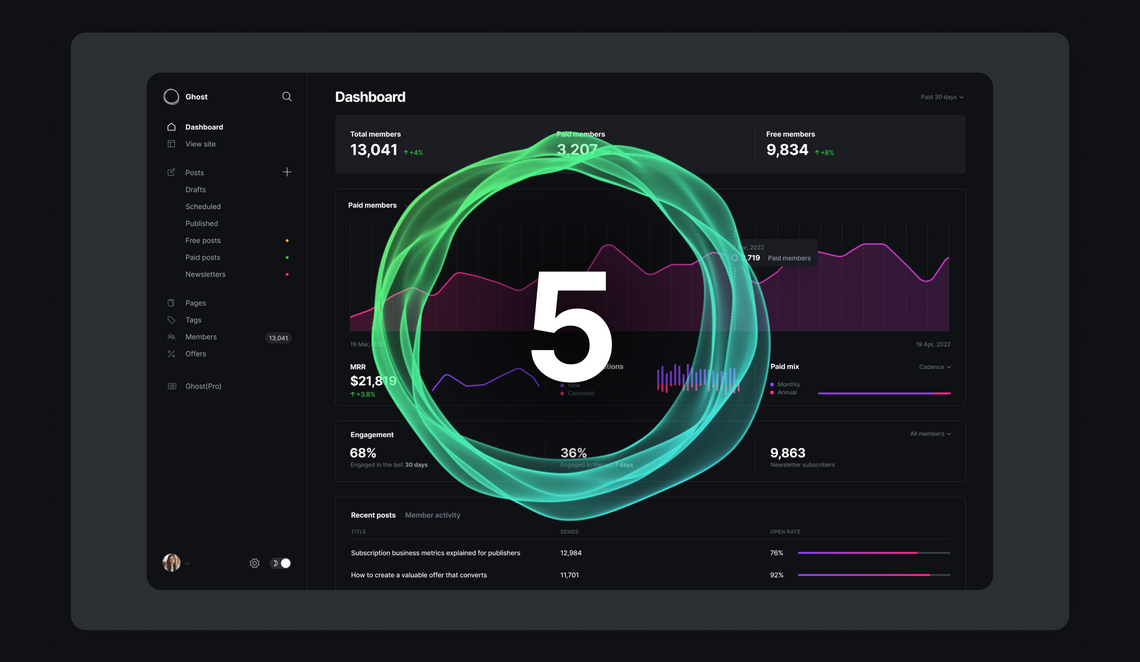
Ghost是一個開源的發佈平台,以Javascript寫成,運行於NodeJS。


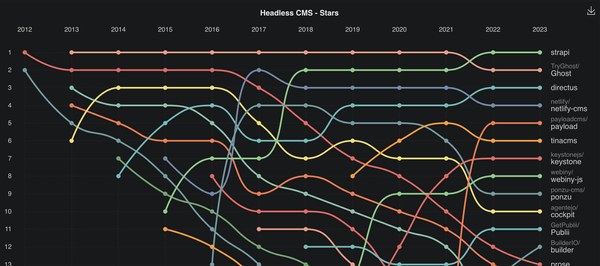
Headless CMS
雖然到了 2023 年還是有很多人會使用 Wordpress 作為 CMS,但對 Frontend Developer 來說,使用 API 來讀取 data 的 Headless CMS 對使用上的彈性還是比較高,嚴選了三款現代化的 Headless CMS。

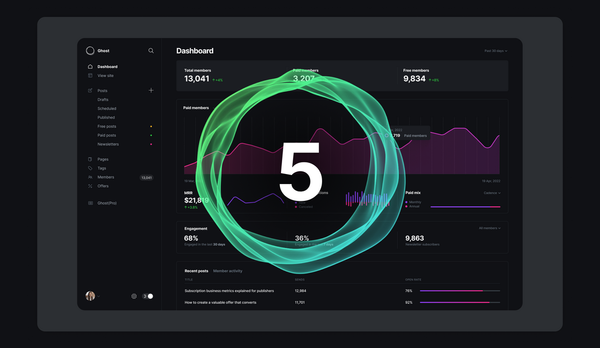
Ghost
自從 Ghost 預告將 database 轉成 MySQL 就知道這次升級無可避免要重新安裝所有東西,果然在 Docker 安裝 MySQL 遇到很多問題。記錄這次重要的升級,希望可以幫到遇到相同問題的朋友!

Ghost
阿鬼,這麼快就出 2.0 沒問題嗎?其實 2.0 跟 1.25 左右的版本分別不大,但也確實地感到 Ghost 2.0 在進化。 進化為什麼了?在我看來: Ghost 己經進化成 Open Source 版的 Medium 了 相信 Medium 優雅美觀的界面令 Ghost 的開發者學習了不少。然後不論 Frontend 跟 Editor 也變到跟 Medium 一樣。相信可以吸引不少喜歡用 Medium 的作者用 Ghost 來做個人 Blog。 在 1.25 時 Ghost Editor

Docker Compose
在上次安裝 CoreOS 後,首先搬家就是 Blog 了! 先到 Ghost 的 Docker Hub 看看,看似相當地簡單。 Docker Compose 雖然可以直接使用 docker run 指令來完成,但我採用了可重用的方式,docker compose 是 Docker 官方的應用,可以把 docker run 的指令都記錄在 YAML 檔中,只要用 docker-compose up 指令就可以隨時運行內裡的一連串指令,不用每次都全部記住。 安裝 Docker Compose $ sudo curl -L https://github.com/docker/compose/releases/download/1.

Gist
由於 Ghost 本身的 code hightlight 十分難看,所以改用了 Prism 來處理,雖然可以自訂,但效果也不太理想,而且每次更新 Theme 也要重新 hardcode 加上,十分麻煩! 所以我在一些用 Medium 的朋友推薦下改用 GitHub 的 Gist 服務,只要有 GitHub 帳號就可以馬上開始使用,最好的地方是我可以在 Medium 中重用,因為 Medium 也是沒有 highlight markup 的。 使用方法也極簡單,在 Gist 右上角接一下 New gist。 Gist description 中可以簡單寫一下你這段 code 是什麼,中間貼上你的 code,再按下面的

Ghost
有一段時間沒寫新的Note,Ghost已經來到1.0版本。今次更新時發現了有新的安裝方式 - Ghost CLI,喜歡嘗新的我馬上就來試試Ghost 1.0有什麼新功能。 Ghost CLI 現在官方推薦使用Ghost CLI作為安裝方式,使用 npm 安裝即可。舊版本用戶也建議使用Ghost CLI安裝全新的Ghost。 $ npm install g ghost-cli@latest 然後可以開一個新資料夾,簡單使用 ghost install $ mkdir /root/ghost $ cd /root/ghost $ ghost install 然後會問你一些問題來設定你的Ghost ? Enter your blog URL: ? Enter your MySQL hostname: ? Enter your MySQL username: ? Enter

Ghost
由以前慣用的Wordpress轉到來Ghost,可真學習了不少東西,首先是慣用的http server改成Node.js,跟以前安裝一個應用程式完全不同的概念。 為什麼要用Ghost? 2015年由NYS網站開始,幾乎所有平台也轉了做Wordpress,這個最多人使用的CMS平台。不過好景不常,用起來很多Functions也要安裝Plugin,Multipurpose的theme不便宜,而且多數配搭了Visual Composer,使用起來看似很方便,但按來按去還不如我自已用CSS比較快。 最後在朋友介紹下轉用Ghost。 Ghost是什麼鬼? Ghost是一個open source的發佈平台,基本上是一個極簡版的Wordpress,需設置在運行Node.js的伺服路上。 新手上路 * 安裝環境 * Ubuntu 16.04.1 LTS * Ghost 0.11.4 * Node.js 6.9.4 * npm 3.10.10 第一次使用Node.js,有點緊張,直接就用apt來安裝 $ sudo apt-get