
Stable Diffusion
【SD實驗室】怎麼生成特式 QR Code ?
近日在 Reddit 一名用家放出了震撼 AI Generation 界的 QR Code 作品,他將 QR Code 完美隱藏在 Stable Diffusion 生成的圖片當中,利用 QR Code 的容錯度生成了很多不同風格的 QR Code 引來一時熱話。

Stable Diffusion
近日在 Reddit 一名用家放出了震撼 AI Generation 界的 QR Code 作品,他將 QR Code 完美隱藏在 Stable Diffusion 生成的圖片當中,利用 QR Code 的容錯度生成了很多不同風格的 QR Code 引來一時熱話。

Stable Diffusion
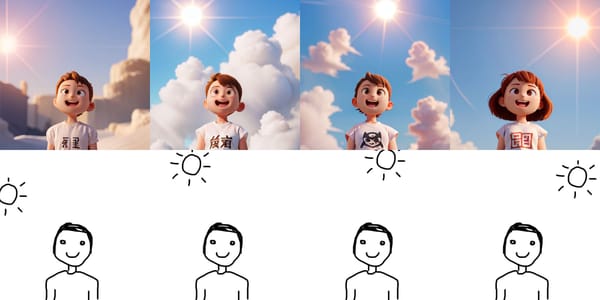
除了之前所說用 prmopts 控制光源外,是否使用 ControlNet 控制光源位置?在網上見到有人可以用 scribble 做到,但沒有說明實際要怎樣做,所以就自己實驗了一下。

Stable Diffusion
在 Civital 上經常見到有很多 LoRA / LyCORIS 可供下載,現在新版的 StableDiffusionWebUI 已經內置 LoRA / LyCORIS 可以直接使用。

Stable Diffusion
如果本身安裝了舊版透過更新升級來的話,很大機會安裝了舊版 1.x 的 torch,舊版的 torch 會在放大時出現一些 error

Stable Diffusion
在 Stable Diffusion 中有時人物的大小遠近好像很隨機,除了用 ControlNet 其實可以利用 prompt 輸入 拍攝電影的鏡頭控制術語用來控制距離及角度。

Stable Diffusion
Stable Diffusion 用家及開發者中應該有不少動漫迷,因為有很多專門為動漫開發的功能及 Model。 當中眾多動漫風格的 Checkpoint Model 中,選取我最推薦的 Top 3 給大家!

Stable Diffusion
基本上使用 Stable Diffusion 也不會乖乖地只用官方的 1.5/2.1 Model 來生圖,到 Civitai 下載幾百GB 也是常態。但 Civitai 上有成千上萬個 Model 要逐個下載再試也花很多時間,以下是我強力推薦生成寫實圖片的 Checkpoint Model

Stable Diffusion
由於有讀者反映 (基本篇) 最後出來的成果不是太理想,懷疑是教學不到位,我重看一遍也覺得好像不太對勁,因為 ChilloutMix 本身是以亞洲人為主的 Checkpoint,所以出來是一個外國人還是有點奇怪。

Stable Diffusion
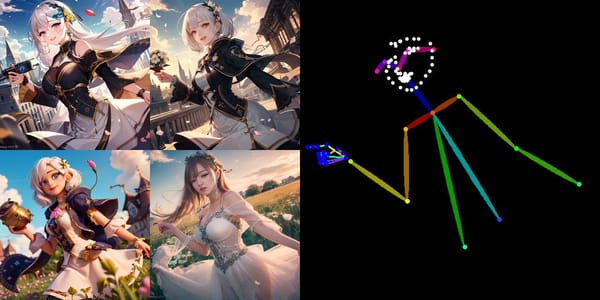
初期每個 AI 圖像生成工具都只能用 prompt 去控制人物的動作,但有時候真的很難用文字去控制人物的動作。ControlNet 的出現把 Stable Diffusion 完全帶到一個新境界!

Stable Diffusion
Stable Diffusion 有很多常用的 prompt (提示詞) ,基本上一定會使用,使出來的成像有一定質素保證,以下就是教大家一些基本的 prompt 及設定,節省大家初步摸索的時間。

Stable Diffusion
這是可以自動保存上次設定的 Extension,強烈建議安裝

Stable Diffusion
StableDiffusionWebUI 有相當多有用的 Extension,其中一些是新手必裝,對整體的使用體驗有飛躍性的提升!

Stable Diffusion
StableDiffusionWebUI 正體中文化安裝教學及設定方法

Stable Diffusion
雖然網上有不少 Cloud 的 圖像生成 AI service,但是如果要大量/長期免費地使用,在本地安裝及依靠本機運算能力的 Stable Diffusion 是一個不錯的選擇。

Headless CMS
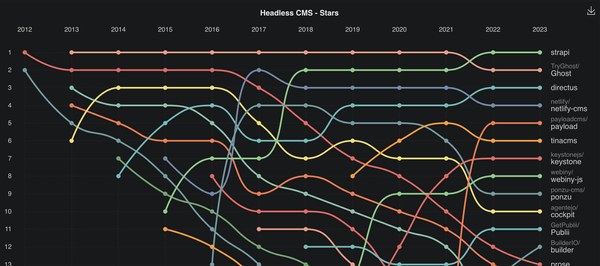
雖然到了 2023 年還是有很多人會使用 Wordpress 作為 CMS,但對 Frontend Developer 來說,使用 API 來讀取 data 的 Headless CMS 對使用上的彈性還是比較高,嚴選了三款現代化的 Headless CMS。

AI
近來 AI 技術突飛猛進,除了 ChatGPT 外,AI 圖像生成技術都受到很大的關注。最為人所知的都應該算是 Stable Diffusion 及 Midjoureny 了。此外由開發 ChatGPT母公司 OpenAI 開發的 DALL-E 2,專門生成遊戲開發用圖片的 Leonardo.ai,以及由日本公司 Spellbrush 聯合 Midjourney 技術開發的 niji-journey 都備受關注。