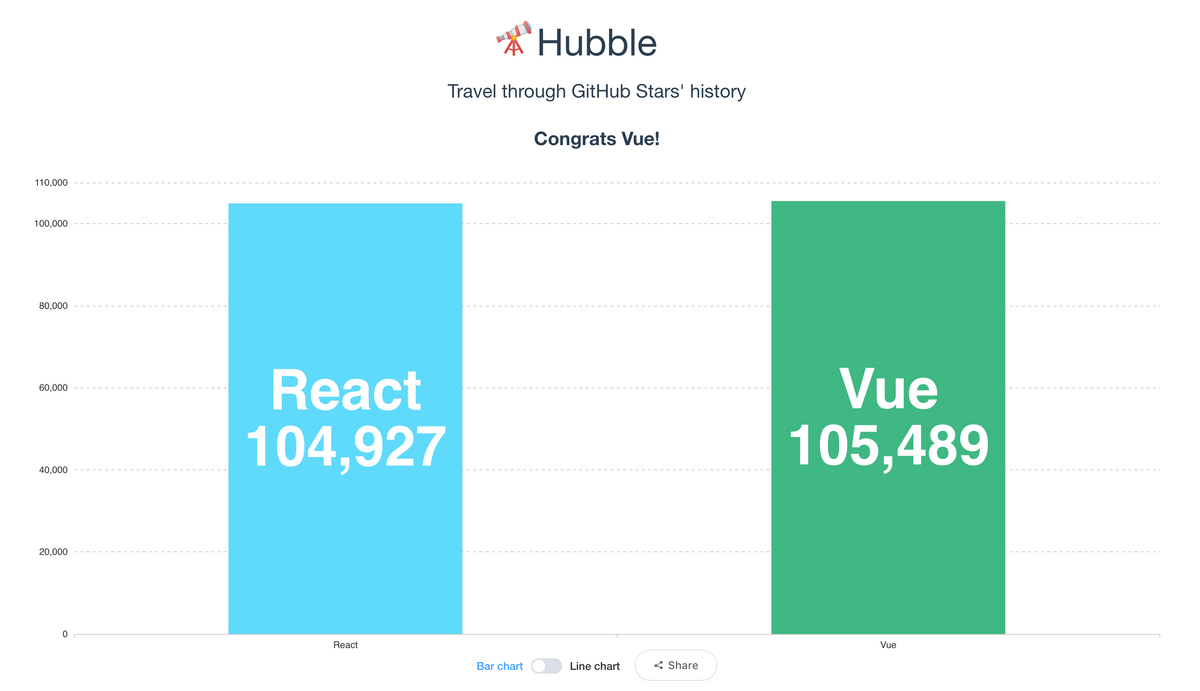
Vue 終於都超越 React 了

一直以來都被質疑為什麼不學學 React 而選擇了 Vue。不過 6月5日 Vue 在 Github 上的星星數終於超過了 React,雖然不排除 Vue 的星數內有很大量中國用家的水份,但是 Vue 確實是受到世界用家的關注,雖然晚了點出文來說,但不足一個月己經超前了 1000 多星了。
Vue Roadmap
原作者 Evan You 也在努力開發及改進 Vue。不只是單單小修補及更新,現在 Vue 來到 v2.5 己經有不少實質上的提升,Vue Cli 升到 v3.0 後甚至連 User Interface 都跑出來了。現在已確定的新功能開發如下:
v2.6
- 改良 Error Handling,functional component 及 SSR,SSR 如果有 Nuxt 的程度的話值得期待,畢竟 Nuxt 除了 SSR 外的東西其實我也不太想用。
- 變成固定更新週期,以及同時有 Alpha/Beta/RC 版本以供測試,相信會令整個開發流程更有規律
v2.x
- 大概是 v3.0 前還會做的東西,向下兼容舊瀏覽器及改善雙向綁定,在不大幅更改框架下更新,沒有很實在的內容,算是 v3.0前的過渡期。
v3.0
- 增加對 Typescript 的支援,雖然對 ES 用家沒關係,但想跳到 TS 也是一個選擇。
- 將 package 分拆得更細,為了令人更易提交 request。
- 開放更多自訂 API 給網頁以外的目標 e.g. Nativescript/Weex/Wechat,雖然更想要官方的 Vue Native,不知是為了以後出 Native 鋪路還是繼續外判給別人做了。
- 在底層實現監視過程,e.g. ES5 for IE11,這部份不太清楚是做什麼,大概是支援舊瀏覽器實現新的功能。
- 盡量不更改現有架構下完成更新,這個很重要,不想步 Angular 的後塵的話...
v4.0
- 簡化用法,很好
- 優化對 TS 的支援,可能會重寫 API
- 更新 DevTools,必須的
- kick off public design thread,呃....完全不明白是什麼
以上的 Roadmap 在 Github 有更詳細的說明,有興趣可以去看看,接下來開發也變的更有規模,不是只有灌水可以出來的東西,所以 Vue 是確確實實地在發展。在主程式開發同時還有周邊出現,好肉靜態頁面生成的 VuePress,測試用的 Vue Test Utils,到底這個沒有企業支撐的框架可以走到什麼地步呢?
實在令人期待