vue-cli 3.0 試玩

最新發現 vue-cli 進行大更新並開了個別專頁。3.0 新增的功能比想像中多,而且跟 2.x 有很大分別,更大程度訂製了 Vue 的開發流程。
首先必須重新安裝
$ npm install -g @vue/cli
安裝功能
vue-cli 最初及最基本的功能也得到強化,比以前更簡單快捷
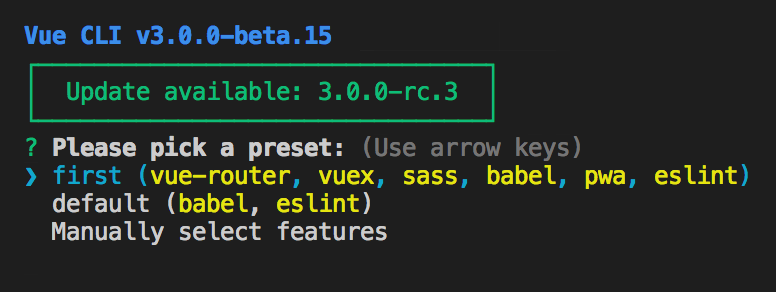
使用 vue create project-name來建立新 project。

- 選擇 first 可以一口氣安裝最基本的 vue 組合,vue + vue-router + vuex + sass + babel + pwa + eslint,很適合新手建站用
- default 就是只安裝 vue + babel + eslint
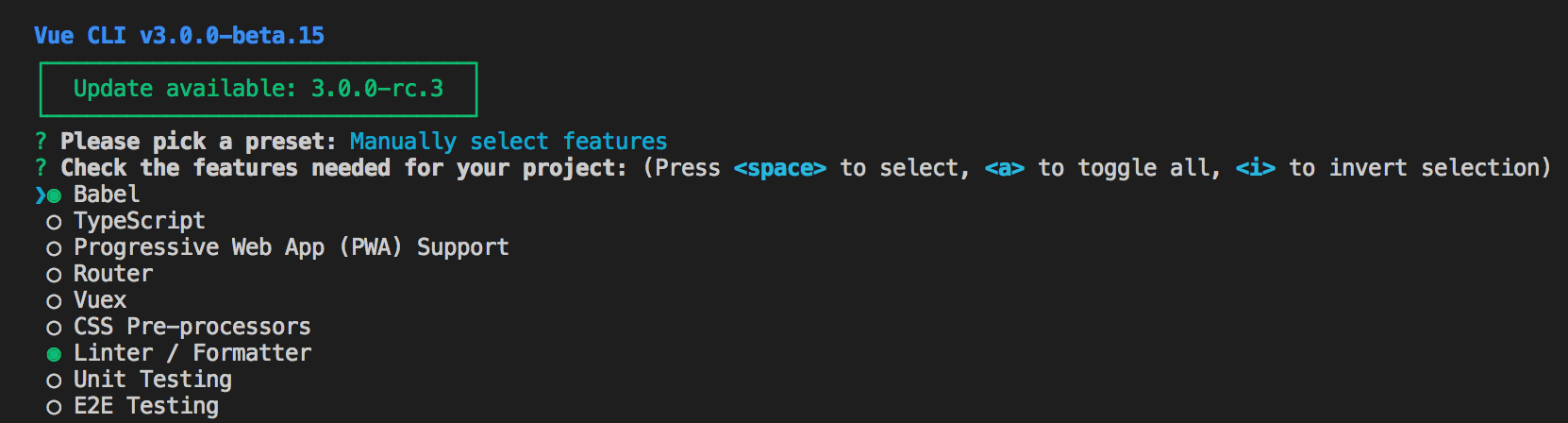
- Manually select features 可以手動選擇所需

按 ↑ ↓ 及用 space 來選擇需要的 library
決定後連 npm install 也不需要了
自動完成全部安裝!
Vue cli service
這是新功能哦,大家以前都用 npm run dev 來啟動的方式也改變了。先看一看 package.json 內的指令有什麼變化。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
都變成了 vue-cli-service 了
使用 yarn serve or npm run serve 就可以運作了。
文件位置
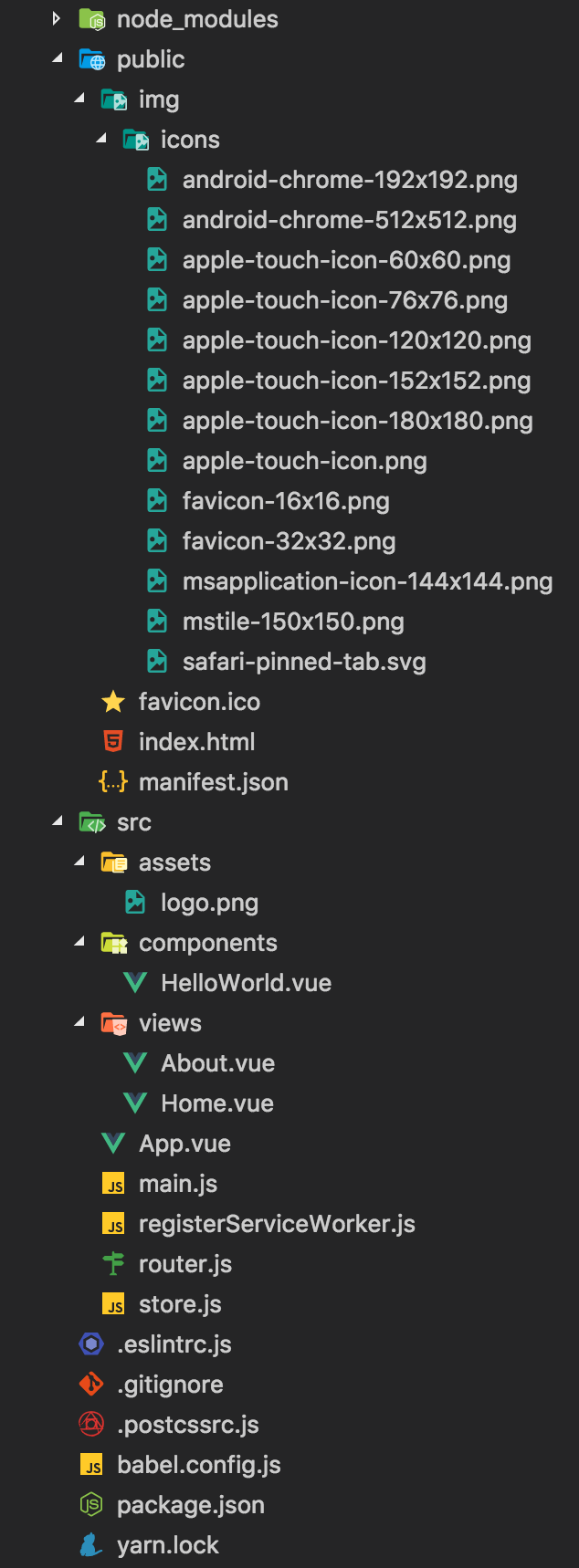
使用 first 來安裝後發現跟以往官方 template 的結構變的有點不一樣了。

- components 只放元件
- views 看來是明確地放 views 並用作置入 components
- 沒有 build 的 file 了!不用設定 webpack 了
雖然不用設定 webpack 可以省回很多時間,但有必須更改設定的地方怎麼辦? Webpack 還是架存在的,大家可以在最頂層加一個 vue.config.js 來加入需要的設定。
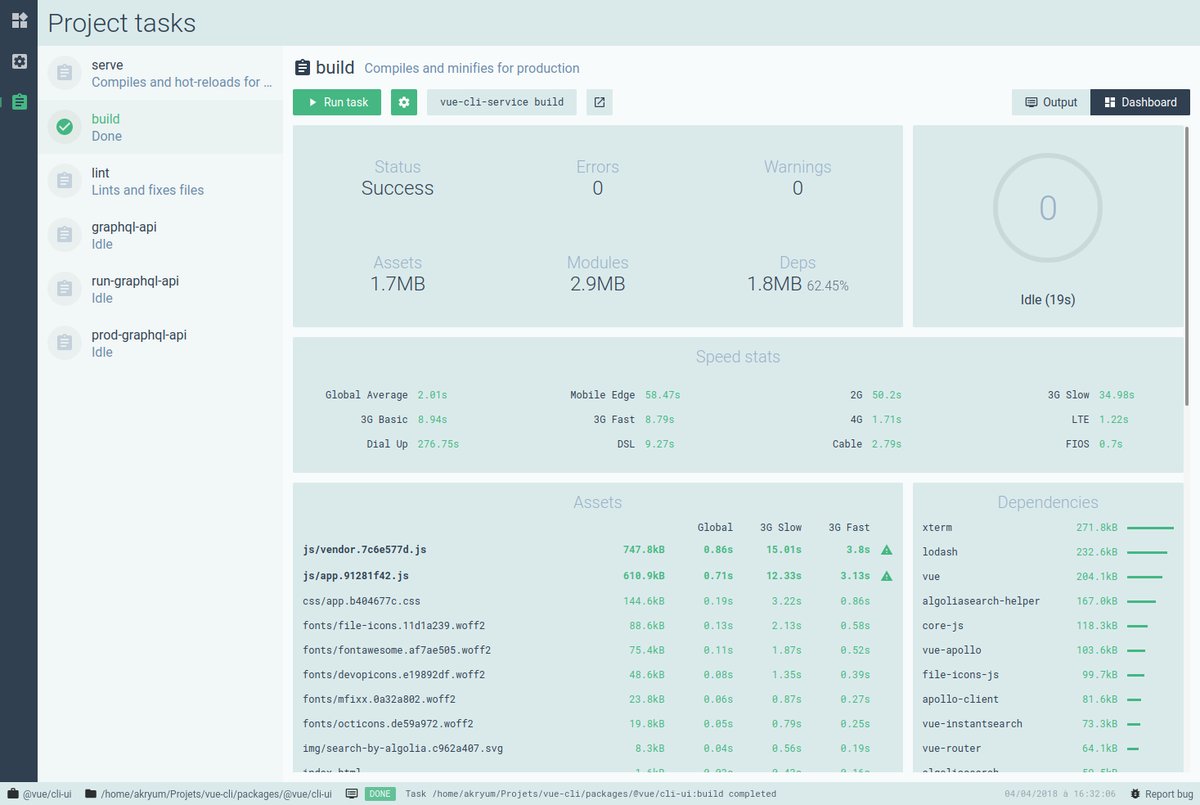
Vue UI
在 terminal 輸入 vue ui 馬上嚇到了

原來 vue-cli 3.0 連 User interface 都寫出來了,可以直接在瀏覽器上管理/控制你的 vue project 了。功能還未詳試,但己經令人感到極大進步。