生成式動畫 3D 化,Stable Video 3D 登場
Stability AI 宣布發布其最新模型 Stable Video 3D (SV3D),專為渲染 3D 影片而設計。 SV3D 在先前 Stable Video Diffusion 的基礎上引入了新的深度,能夠從單一影像輸入建立和轉換多視圖 3D 視訊。

今次 Stability AI 推出的新 Model 就是結合在 Stable Video Diffusion 及 Stable Zero 123 的特徵,使用單一張圖片作參考即可生成 3D 動畫。
什麼是SV3D?
Stability AI 宣布發布其最新模型 Stable Video 3D (SV3D),專為渲染 3D 影片而設計。 SV3D 在先前 Stable Video Diffusion 的基礎上引入了新的深度,能夠從單一影像輸入建立和轉換多視圖 3D 視訊。

ComfyUI 文字生成 3D Video
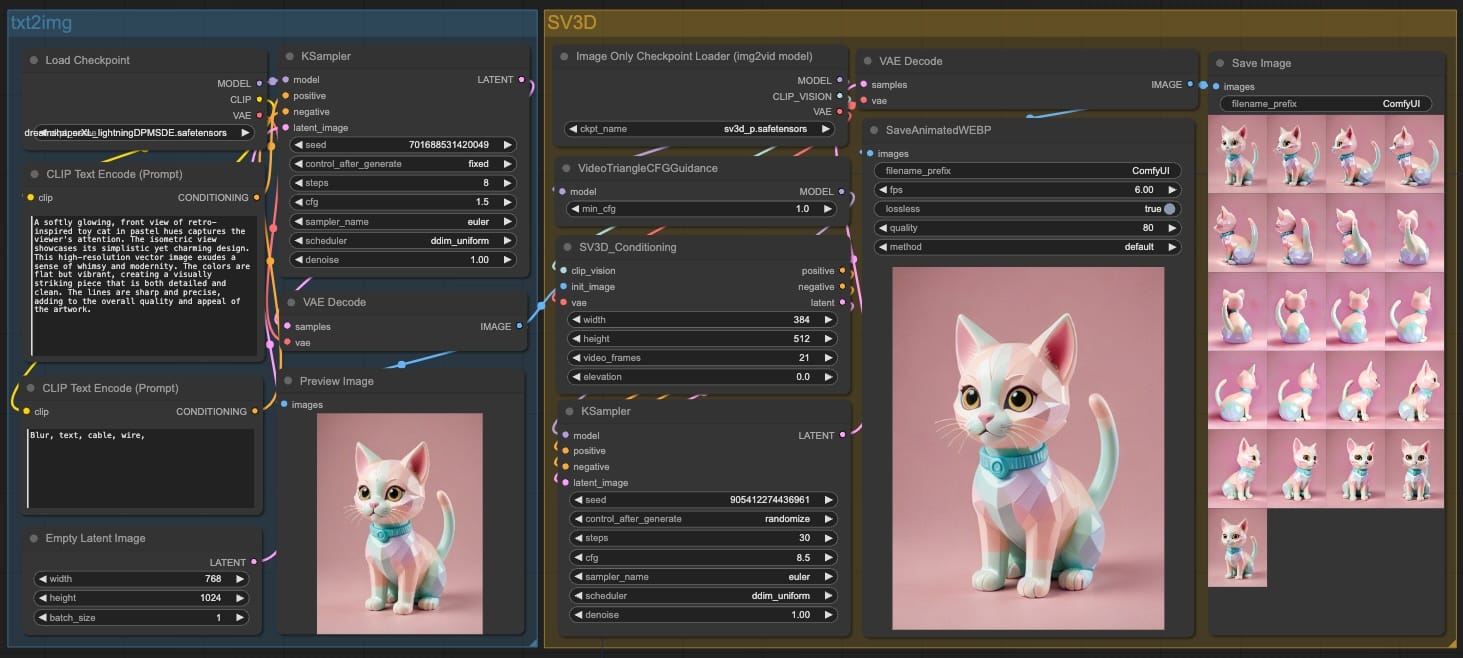
既然官方已開放下載 SV3D,當然要試用一下,利用 ComfyUI 及之前生成 SVD 的配置已經可以生成 sV3D 影片,我就放一個用 Prompts 生成 3D Video 的 workflow 供大家使用。
大家可以先下載 sv3d_p.safetensors 或 sv3d_u.safetensors 以供之後使用。


免費下載 workflow
簡單解釋一下流程
- 首先用 SDXL Ligtning/ SDXL Turbo 文字 prompts 快速生成一張圖片。
- 使用
sv3d_p或sv3d_u出來的結果有明顯分別,但沒有比較好的,選一個用就好了。 - 以文字生成的圖片為基礎,生成 3D Video,暫時沒有控制生成結果的展示方式,就是會以物件為中心向左旋轉,官方建議使用 21 格動畫格,生成出來的圖片剛好轉一個圈。
- 再用 6 fps 的速度儲存,剛好生成 3.5秒的 3D 動畫。



左邊用 sv3d_u,中間用 sv3d_p,右邊是生成原圖
對兩個模組生成的結果不太滿意,是原圖太複雜嗎?
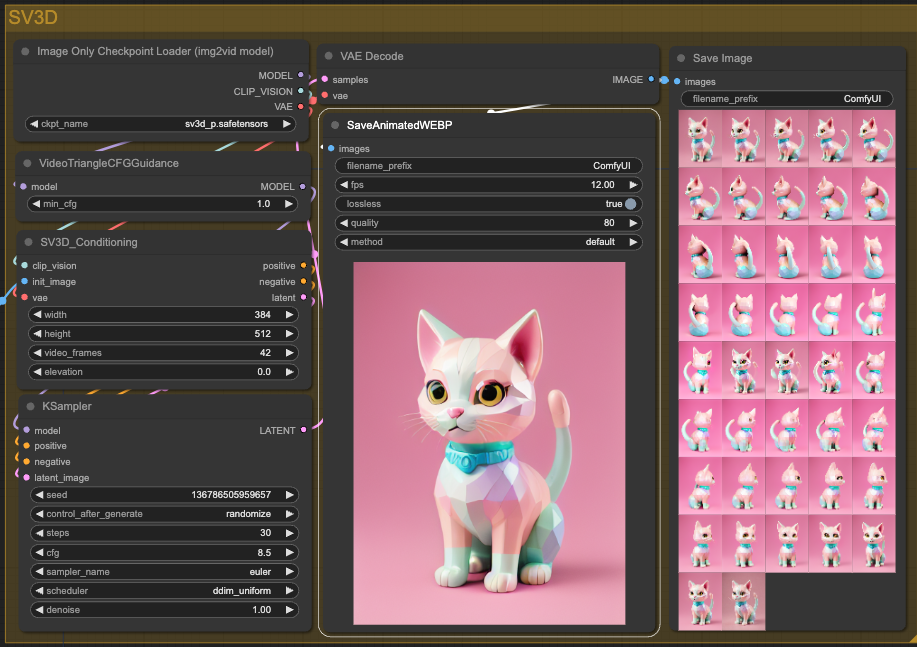
優化動畫 (1) 增加格數
先不說有點崩壞的樣子,轉一個圈也卡卡的動畫看起來像定格動畫。
我來增加一下影格數到 42 格,fps 增加到 12,試試看會不會變得順暢!?


雙倍影格及雙倍 FPS
生成出來的結果可見 42 格會變成轉兩個圈,而不是有雙倍密度的影格填充,而且第二個圈時完全崩壞,所以只有跟隨官方限定的 21 格才能成功。
優化動畫 (2) 插值
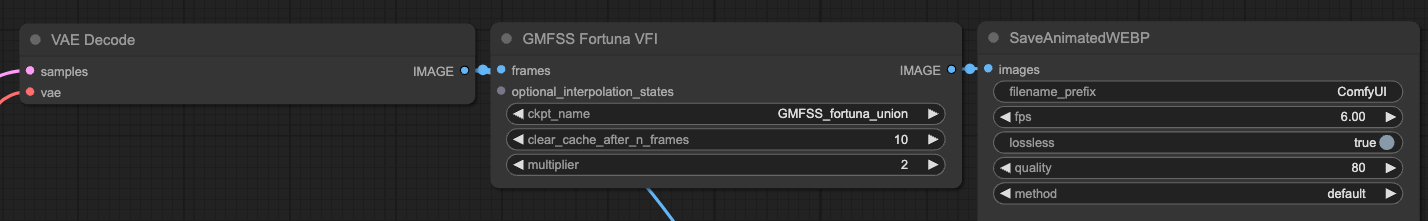
ComfyUI 中有一個叫 ComfyUI Frame Interpolation 的 node 可以提升動畫格的流暢度。
- 在 Save Animated Image 之前加入 GMFSS Fortuna VFI 的 node
- 這樣可以提升圖片之間的流暢度





只要變更 prompts 即可生成不同的 3D 動畫
就結果今次而言不是太理想,有部份圖形 3D 化效果可能會更好,而且旋轉角度影格數等都不能調整。當然 AI 發展一日千里,在有更新後我會再為大家介紹!