在 Docker 上架設 Wordpress

什麼剛剛還在用阿鬼 2.0 的我要寫篇 Wordpress 教學?因為客戶指定要用 Wordpress 的關係也沒辦法,但是 Docker 化了服務的伺服器中,我也希望用 Docker 可以建立完整的開發環境。
Wordpress 的 Image 選擇
先說明一下我設定中的架構再行選擇吧

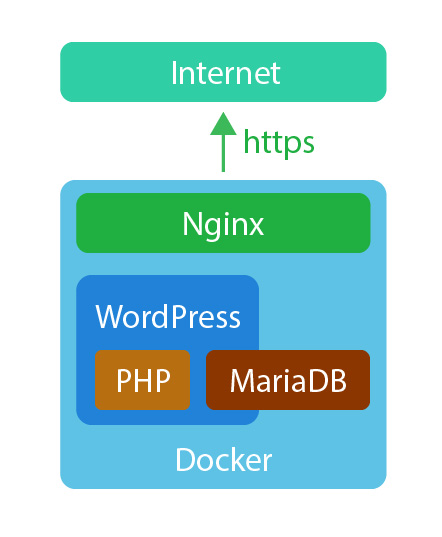
跟之前一樣使用 CoreOS 為底層系統,在 Docker 中使用 WordPress 的官方 Image ,MariaDB 取代官方教學中的 MySQL,然後用 Nginx 作為 Proxy Server 連到 Internet。
因為不想使用官方預載的 Apache 作為 http server 比較麻煩,但習慣了使用 Nginx 還是努力一下,但結果要使用官方 Image 完成會比想像中困難!

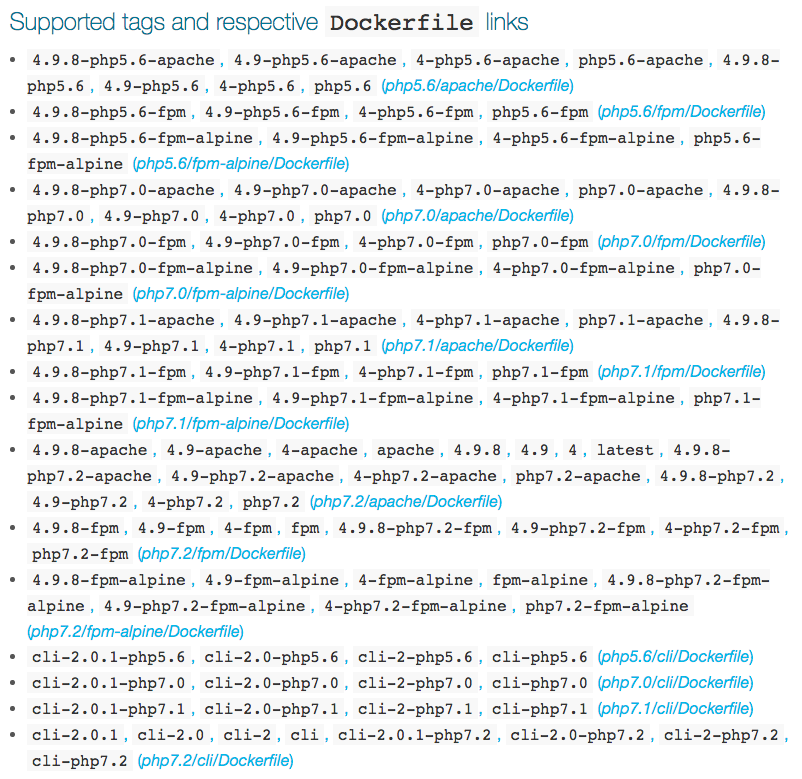
由於不使用 Apache,所以 apache 的 out了也沒使用舊的 Php5.6 的理由,所以 php5.6 的都 out也不會使用 wordpress cli,所以 cli 也 out了
最後 Wordpress image 就是使用 fpm 版本的就對了,包括了 php7.2-fpm,但由於沒有內置 Apache,結果就是連 http server 也沒有了!
其他 Image
為了自動申請 Let's Encrypt 所以使用了 Nginx-proxy + SSL Companion 作 Proxy Server。由於沒有 http server,也要外加一個 Nginx 作為 http server。
所以整套會使用的 image 如下:
- wordpress:fpm
- mariadb:latest
- nginx:alpine
- nginx-proxy
- letsencrypt-nginx-proxy-companion
檔案結構
除了 wordpress 外還有 php 及 nginx 的設定和証書
app
└ wordpress
└ php
└ conf.d
└ upload.ini
└ nginx
└ conf.d
└ wordpress.conf
└ certsDocker-Compose 設定
由於一次要設定的東西比較多,先看看 docker-compose.yml ,我簡化了一些官方需要的設定。
可以變更的設定
nginx-proxy
- SSL certs 的位置
~/nginx/certs:/etc/nginx/certs:ro:左邊是對應本地的位置 - 支援 IP v6
ENABLE_IPV6=true不需要改成false
ssl-companion
- SSL certs 的位置
~/nginx/certs:/etc/nginx/certs:ro:左邊是對應本地的位置 ( 跟 nginx-proxy 一樣 )
web
- WordPress 檔案的位置
~/app/wordpress:/var/www/html:左邊是對應本地的位置 - 網址
VIRTUAL_HOST後面加上網址,超過一個網址可以用,分隔 - 需要 SSL 証書的網址
LETSENCRYPT_HOST跟VIRTUAL_HOST一樣即可 LETSENCRYPT_EMAIL你的 Email
db
MYSQL_ROOT_PASSWORD=passworddatabase 的 root password,這個不是 wordpress 的 password
wordpress
- WordPress 檔案的位置
~/app/wordpress:/var/www/html:左邊是對應本地的位置 ( 跟 web 的一樣 ) - PHP 上載設定的位置,如不上載超過 2mb 的話不設定也可以
upload.ini
- 因為更改一下設定 php 就會限制上載檔案大小為 2mb,我都改成 256mb
wordpress.conf
- 把 domain 都改成你的網址
- root 的位置是 image 內的位置,不需要改,改上面 wordpress 本地位置即可
正式運作
設定都完成了,使用 docker-compose up 試行一下,第一次運作時由於要下載 image 會花一點時間,然後就會進行安裝。
WordPress 會在 Database 完成啟動前出現幾次 Error,之後見到 WordPress 出現 NOTICE: ready to handle connections 就是完成 WordPress 了。
第一次運作時 ssl-companion 還會自動申請 SSL 証書,己申請的話會自動跳過,見到 ssl-companion 出現 Sleep for 3600s 時就是完成了。
最後用 https:// 打開你的網址看看,應該就見到最期待的畫面了。
修改檔案
當然要開發的話需要修改檔案,所以我設定了將檔案都 mount 到 ~/app/wordpress/內,如果不需要修改設定只想上載 theme,可以把 wordpress mount 的 位置改成 /app/wordpress/wp-content:/var/www/html/wp-content 就會只見到 wp-content 。
注:上載有權限問題可以修改權限 sudo chown -R core:core app/wordpress/
後記
在 Docker 中設定 WordPress 不是一般的麻煩,因為官方說明不足,特別是不用 Apache 就是沒教學一樣,希望這篇可以幫到各位!