【SD實驗室】使用 ControlNet 可以控制光源位置?
除了之前所說用 prmopts 控制光源外,是否使用 ControlNet 控制光源位置?在網上見到有人可以用 scribble 做到,但沒有說明實際要怎樣做,所以就自己實驗了一下。

除了之前所說用 prompts 控制光源外,是否使用 ControlNet 控制光源位置?在網上見到有人可以用 scribble 做到,但沒有說明實際要怎樣做,所以就自己實驗了一下。
首先要下載 ControlNet 的塗鴉 Model scribble 並放到 stable-diffusion-webui/extensions/sd-webui-controlnet/models 內。
今次用 scribble 這個 Model 可以以簡單的塗鴉變成構圖。


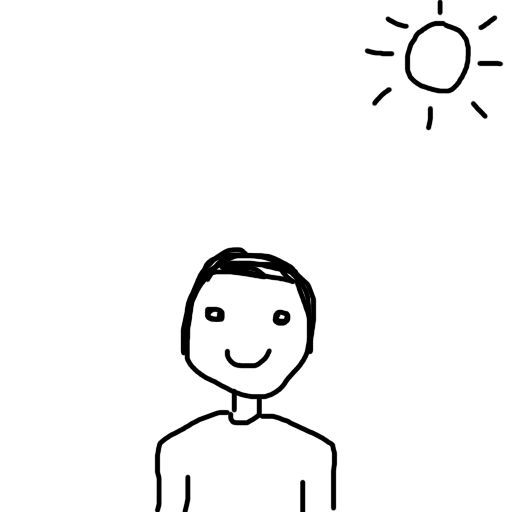
下載 Model 時就可以先運用弱弱的畫功,在小畫家/ Photoshop 開一個 512 x 512 的白紙,畫一個人並加一個太陽給他。

以及今次使用了 Disney Pixar Cartoon Type A 這個迪士尼 3D 動畫風格的 Checkpoint。

Prompts
由txt2img開始進行設定,經過測試後,我採用了比較簡單及容易成功的 prompts 組合, short hair 是因為我的圖畫了短髮,白色 T-shirt 是為了更易看到陰影。最後使用太陽作光源是因為我試了很多 e.g. spotlight circle light LED light 之類,只要是燈會出現燈罩或燈座,所以我想在天空會發光又不需要支撐的東西就只有太陽了吧,而 glare 有助加強太陽的強光效果, ray tracing 就加多光影的正確性。
1girl, shirt hair, wear white t-shirt, bright sun shining in sky, glare, ray tracing
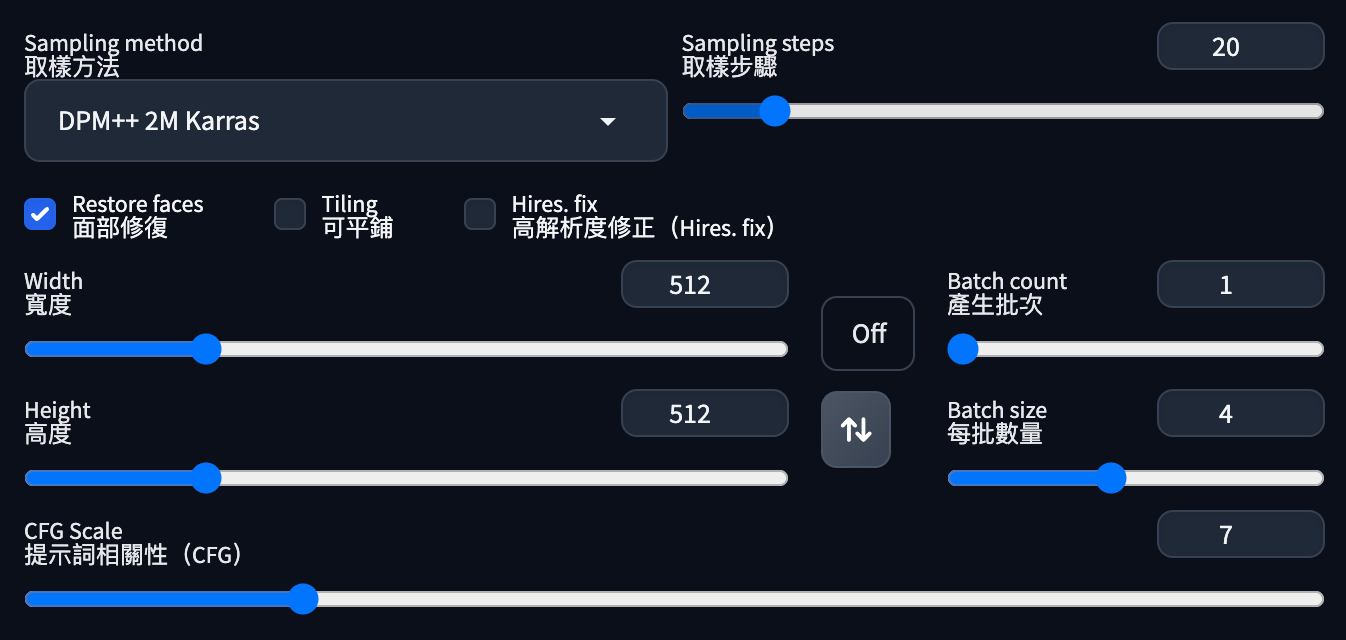
基本設定

因為有一定失敗的機率,視乎你的畫功,太陽有時會變成太陽花/風車/雪花/雨傘...等等差不多形狀的東西,所以一次生成 4 張,圖的大小跟手繪圖相同。也可以把以上或你見到的奇怪東西加入 netgative prompt 增加成功率。
flower, windmill, snowflake, umbrella, clock, star
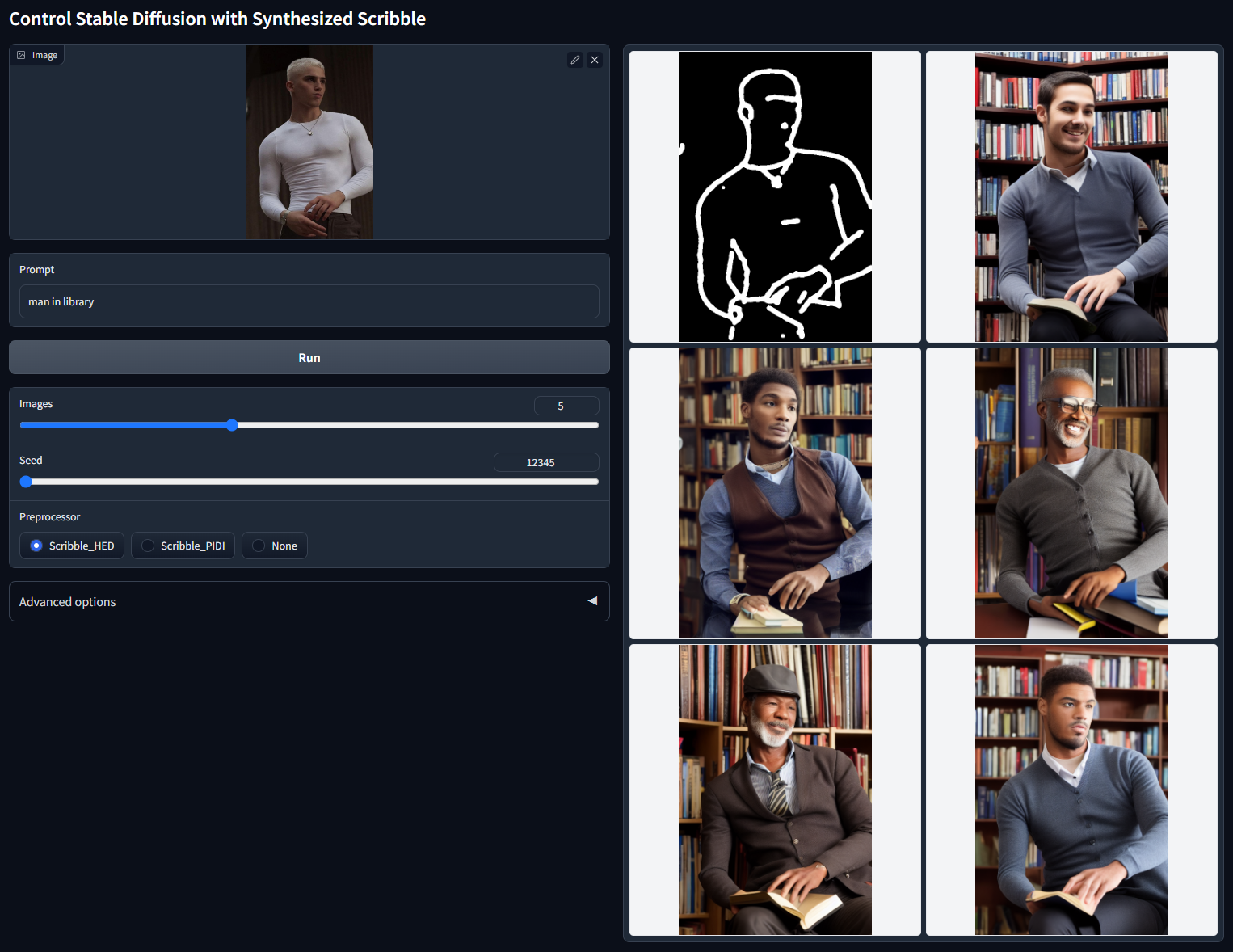
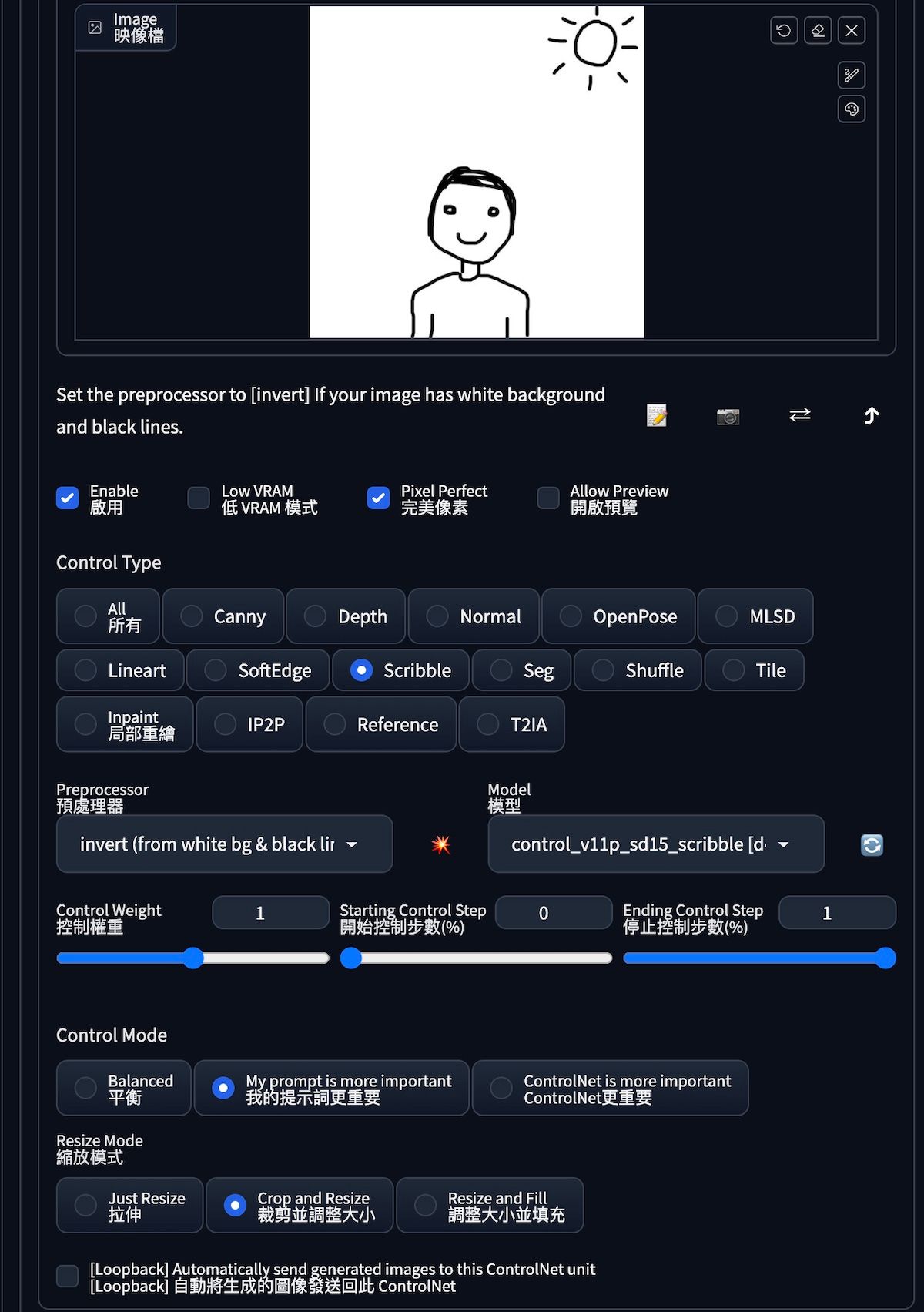
ControlNet 設定
- 打開 ControlNet 放入剛才的圖片,選
scribble及其他設定如圖。 - Preprocessor 選
invert(from white bg & black line)。

設定完成後就可以開始!

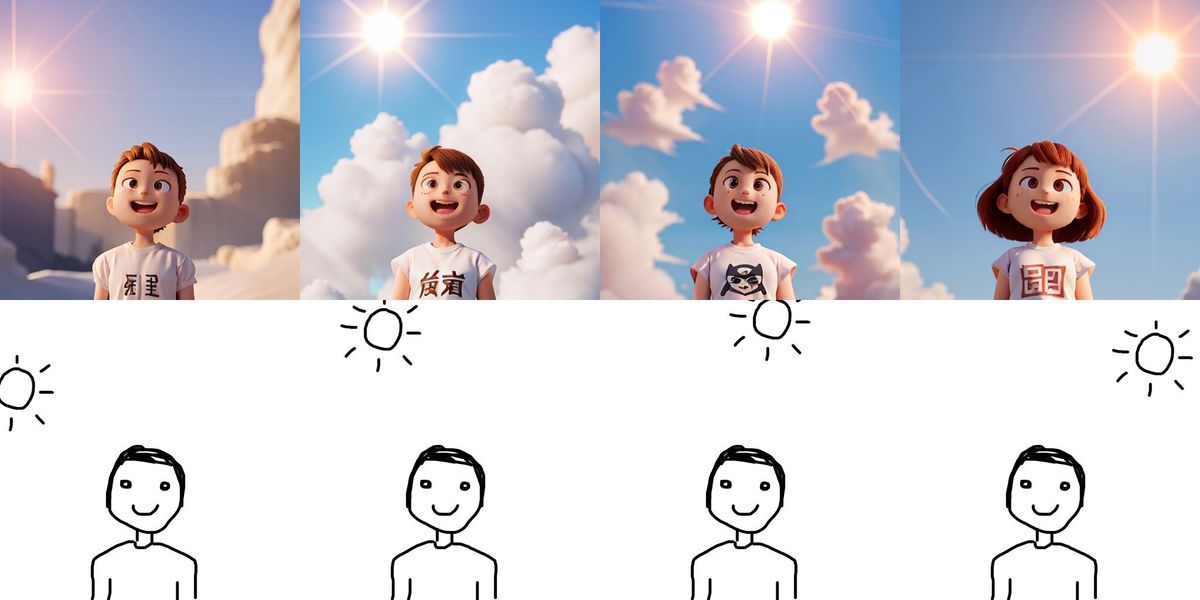
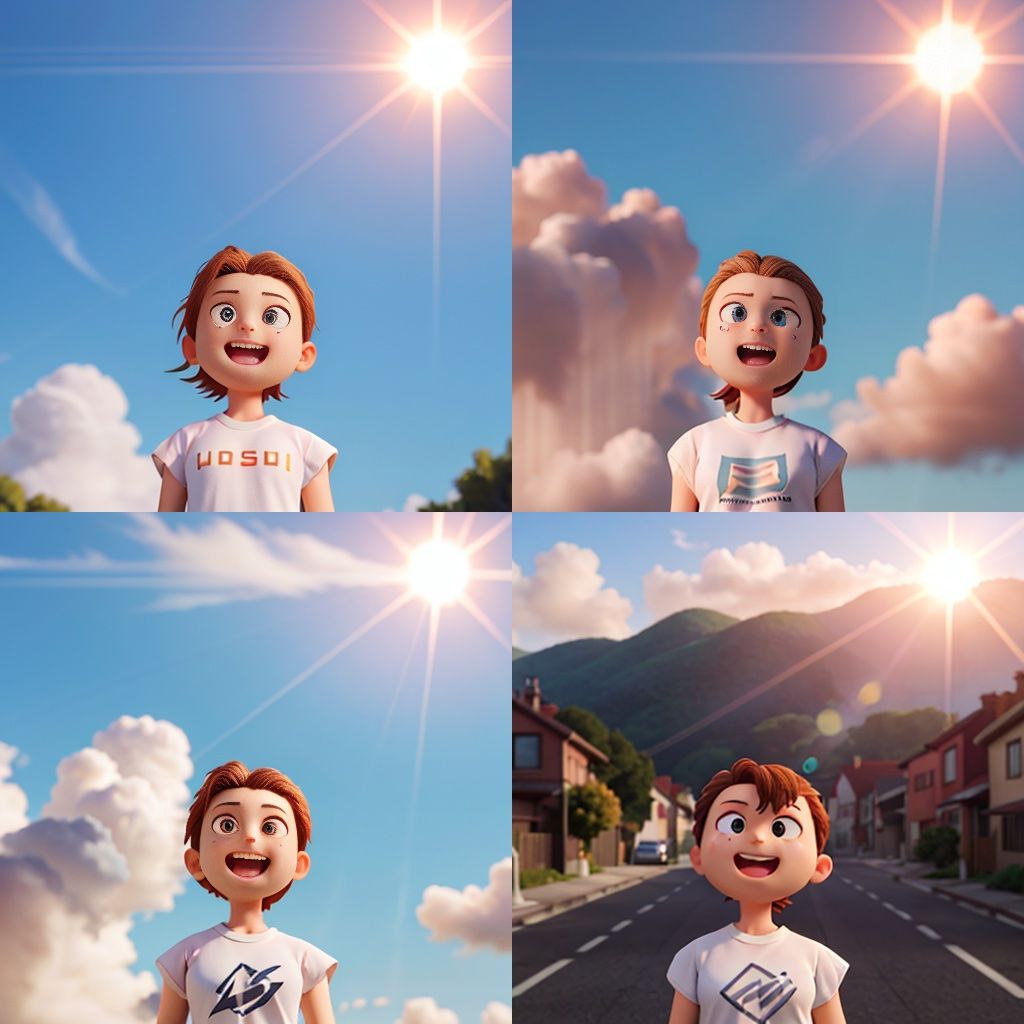
1girl, shirt hair, wear white t-shirt, bright sun shining in sky, glare, ray tracing太陽很好地出了只是其中一張光影的方向不太對,今次實驗也算成功了。
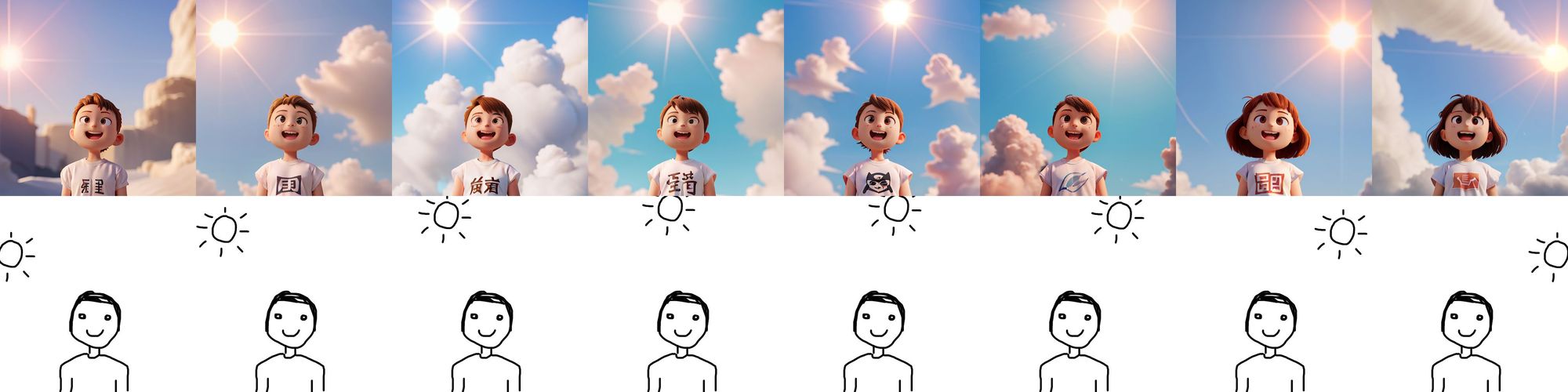
最後不同的角度都嘗試一下

總結
ControlNet 大概是 Stable Diffusion 入面最重要的 extension,入面每個 Model 也隱藏很多不同的用法,即使是 AI 也要發揮創意才能生成很多有趣的作品。