自建中文 Web Fonts

Update
- 18 Oct 2017 | v0.0.1 基本測試完成
- 18 Oct 2017 | v0.0.2 加上字數
- 19 Oct 2017 | v0.0.3 搜尋所有資料夾
由於現有網上的 web fonts 不能滿足我的需求,所以決定自己 Fonts 自己 host 。
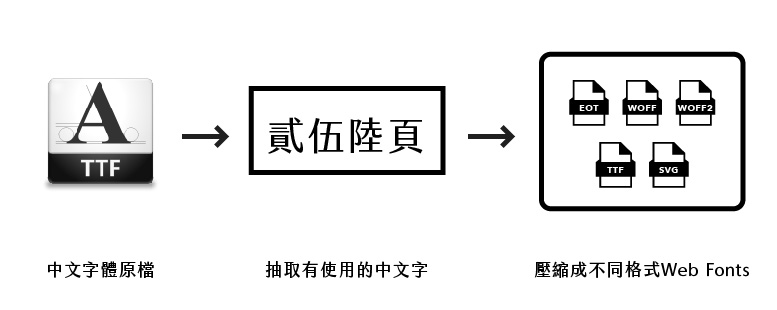
具體做法如下:

- 先找一隻心儀的中文Fonts
- 偵測網站中 Heading1 用的字元
- 在 Fonts file 中抽取有使用的字元
- 把己抽取的字型壓縮及轉換成不同 Web fonts format
- 在 html 讀取 web fonts 格式
這樣做最大的好處就是字體檔極細,而且己經預先輸出不用再即時生成,所以讀取也很快
看似簡單但也花了我不少時間,由於我正在學習 JavaScript,所以整個動作也會用 NodeJS 去完成。
我把 Project 放了在Github,可以下載整個 Project 試試看。
設定
//setting
const fileDirectory = './';
const fileExtension = 'html';
const fontsSource = './fonts/seto.ttf';
const outputPath = 'build/';
const fontsClass = 'h1';
解說
fileDirectory目標資料夾暫時只支援單層資料夾fileExtension副檔名,理論上支援 php 之類格式,但不支援變數,所以還是 html 吧...fontsSource字型原檔,暫時只支援 .ttfoutputPath輸出已壓縮字體的位置fontsClass需要轉換字體的元素,支援 class/id,e.g.(.title/#title)
安裝 Package
先準備好安裝所需的 package.json
{
"name": "ChineseFonts",
"version": "0.0.3",
"description": "Zip target fonts to web fonts",
"main": "index.js",
"dependencies": {
"fontmin": "latest",
"fs": "latest",
"gulp-ttf2woff2": "latest",
"fast-html-parser": "latest",
"imagemin": "latest",
"imagemin-svgo": "latest",
"readdir": "latest"
},
"devtool": {
"source-map": "latest"
},
"scripts": {
"build": "node index.js"
},
"author": "Edmond Yip",
"license": "MIT"
}
用 npm install 進行安裝
$ npm install
...
$ added 330 packages in 34.671s
解說
bluebird處理 promoisefontmin處理字體轉換的核心fs讀取文件gulp-ttf2woff2為 fontmin 追加 woff2 檔輸出fast-html-parser快速抽取所需文字之用
建立測試頁
我做用了可以合法免費使用的瀨戶フォント作測試,是一隻可愛風的日本字體,不但有大量漢字而且也可以合法地用作web fonts。
CSS
@font-face {
font-family: 'seto';
src: url('../build/seto.eot');
src: url('../build/seto.eot') format('embedded-opentype'),
url('../build/seto.woff2') format('woff2'),
url('../build/seto.woff') format('woff'),
url('../build/seto.ttf') format('truetype'),
url('../build/seto.svg') format('svg');
}
h1 {
font-family: 'seto';
font-size: 60px;
}
index.html
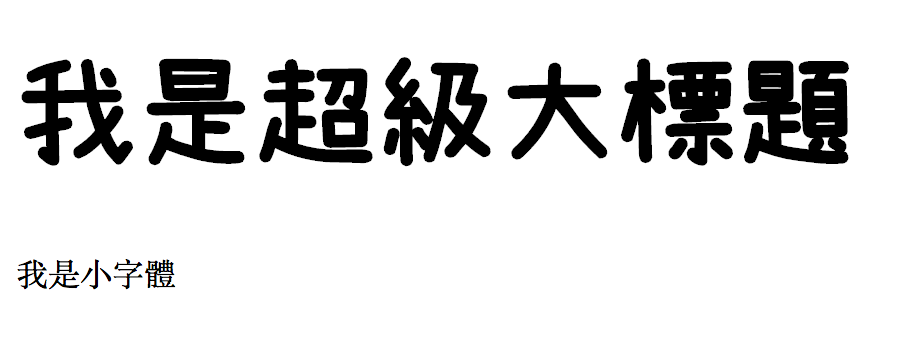
<h1>我是超級大標題</h1>
<p>我是小字體</p>
test.html
<h1>第二標題</h1>
<p>測試重覆字體</p>
運行方法
$ npm run build
$
$ > [email protected] build /var/ChineseFonts
$ > node index.js
$
$ Converted words : 我是超級大標題第二 (9)
只要設定沒問顯,就會顯示已轉換的中文字及字數。

再看看 index.html,成功了!

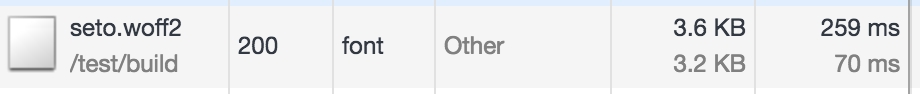
容量只有 3.6 kb!
比起原本的 setofont.ttf 高達13.1mb大大縮減了!
即使在網站上使用也可以快速完成!
後記
第一次開發open source,多得朋友的支援才能成功
不過此程式還有改善空間,我有時間會再update更多功能。